安卓手机浏览器内核都是一样的吗
不一样。目前,移动设备浏览器上常用的内核有Webkit,Blink,Trident,Gecko等,其中iPhone和iPad等苹果iOS平台主要是WebKit,Android 4.4之前的android系统浏览器内核是WebKit,Android4.4系统浏览器切换到了Chromium(内核是Webkit的分支Blink),Windows Phone 8系统浏览器内核是Trident。
1.WebKit项目
(1)项目简介:WebKit项目是苹果公司在2005年发起的一个新的开源项目,是Safari浏览器的内核,是目前的主流浏览器渲染引擎。WebKit项目具有结构清晰、易于维护等优点,WebKit简单灵活和便于引入新移植的特性,使其迅速称为主流的渲染引擎。
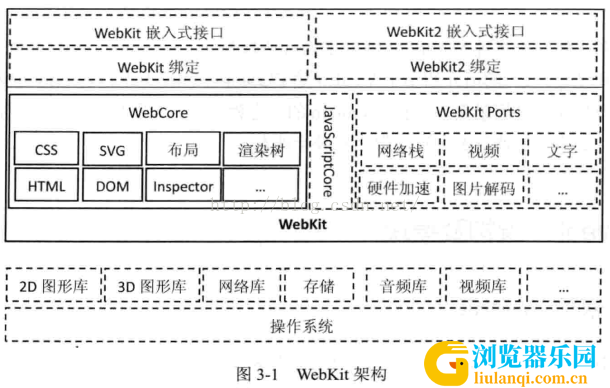
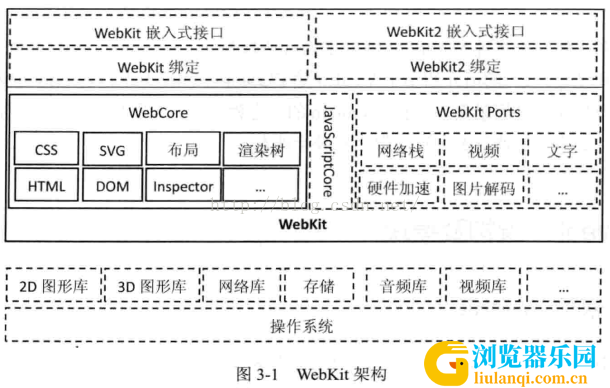
(2)WebKit架构
WebCore部分:包含了目前被各个浏览器所使用的WebKit共享部分,是加载和渲染网页的基础部分,具体包括HTML解释器、CSS解释器等。
JavaScriptCore引擎:是WebKit中的默认JavaScript引擎。在Google的Chromium项目中,它被替换为V8引擎。
WebKit Ports部分:是WebKit红的非共享部分,属于WebKit被移植的模块。由于不同浏览器使得平台差异、依赖的第三方库和需求不同,从而导致多种WebKit版本。
WebKit嵌入式接口:指在WebCore和javascript引擎之上的一层绑定和嵌入式编程接口,可以被各种浏览器调用。
2.Chromuim项目
(1)项目简介
Chromuim项目是Google公司以苹果开源项目WebKit作为内核,创建的一个新的项目,该项目的目标是创建一个快速的、支持众多操作系统的浏览器。在Chromium项目基础上,Google发布了自己的浏览器产品Chrome。与使用WebKit作为内核的Safari浏览器不同,Chromium本身就是一个浏览器,而不是Chrome浏览器的内核,再未从WebKit项目分离之前,Chrome浏览器使用的是WebKit内核。2013年4月,Google宣布从Webkit复制出来并独立运作Blink项目,该项目也就是目前Android4.4及以上系统浏览器采用的内核。

(2)Blink内核
Blink项目从WebKit分离出来后,其本身也是源于WebKit项目,只是Google将除Chromium浏览器需要之外的其他移植的代码都删除了,并且在Blink项目中加入了很多新的技术,部分技术如下: 实现跨进程的iframe。iframe允许网页中嵌入其他页面,为了解决潜在的安全问题,为iframe创建一个单独的沙箱进程。 重新整理和修改WebKit关于网络方面的架构和接口。
将DOM树引入JavaScript引擎中。
针对各种技术的性能优化,包括图形、JavaScript引擎、内存使用、编译的二进制文件大小等。
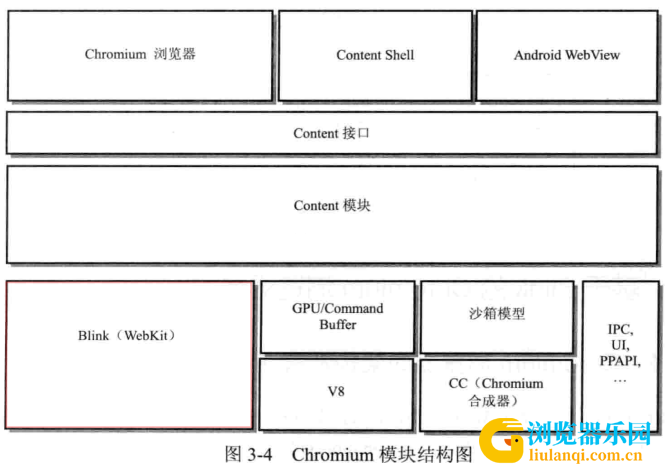
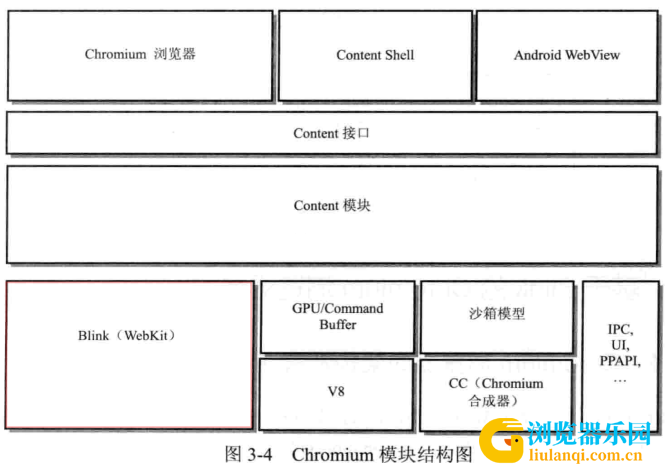
(3)基于Blink引擎的Chromium浏览器结构
下图描述了Chromium的架构和主要模块,可知Blink只是其中的一个模块,和它并列的还有众多的Chromium模块,包括GPU/CommandBuffer(硬件加速架构)、V8 JavaScript引擎、沙箱模型、CC(Chromium合成器)、IPC、UI等。"Content模块"和"Content API(接口)"
"Content模块"和"Content API"将下面的渲染机制、安全机制和插件机制等隐藏起来,提供一个接口层,是Chromium对渲染网页功能的抽象,被内部的Chromium浏览器、Content Shell调用,是用来渲染网页内容的模块。 "Chromium浏览和"Content Shell"
"Chromium浏览和"Content Shell"是构建在Content API之上的两个"浏览器",Chromium具有浏览器的完成功能。
"Content Shell"是使用Content API包装的一层简单的"壳",用户可以使用Content模块来渲染和显示网页内容。Android WebView模块
Android WebView模块是希望利用Chromiuim的实现来替换原来的Android系统默认的WebView.

3.浏览器内核
(1)内核介绍
在浏览器中,有一个最重要的模块,它主要的作用是将页面转变成可视化的图像结果,这就是浏览器内核,也被称为渲染引擎。所谓渲染,就是根据描述或者定义构建数学模型,通过模型生成图像的过程。浏览器的渲染引擎就是能够将HTML/CSS/JavaScript文本及其相应的资源文件转换成图像结果的模块。

(2)内核特征
一个渲染引擎主要包括HTML解释器、CSS解释器、布局和JavaScript引擎、绘图等。 HTML解释器:解释HTML文本的解释器,主要作用是将HTML文本解释成DOM(文档对象模型)树,DOM是一种文档的表示方法.
CSS解释器:级联样式表的解释器,主要作用是为DOM中各个元素对象计算出样式信息,从而为计算最后网页的布局提供基础设施。
布局:在DOM创建之后,WebKit需要将其中的元素对象同样式信息结合起来,计算他们的大小位置等布局信息,形成一个能够表示这所有信息的内部表示模型。
JavaScript引擎:使用JavaScript代码可以修改网页的内容,也能修改CSS的信息,JS引擎能够解释JS代码并通过DOM接口和CSSOM接口来修改网页内容和样式信息,从而改变渲染的结果。
绘图:使用图形库将布局计算后的各个网页的节点绘制成图形结果。